
eBook App Redesign for Users with ADHD
Designing features that improve the experience of using the Everand eBook app, making it more accessible to users with ADHD.
Solo
13 Weeks

Designing features that improve the experience of using the Everand eBook app, making it more accessible to users with ADHD.
Solo
13 Weeks
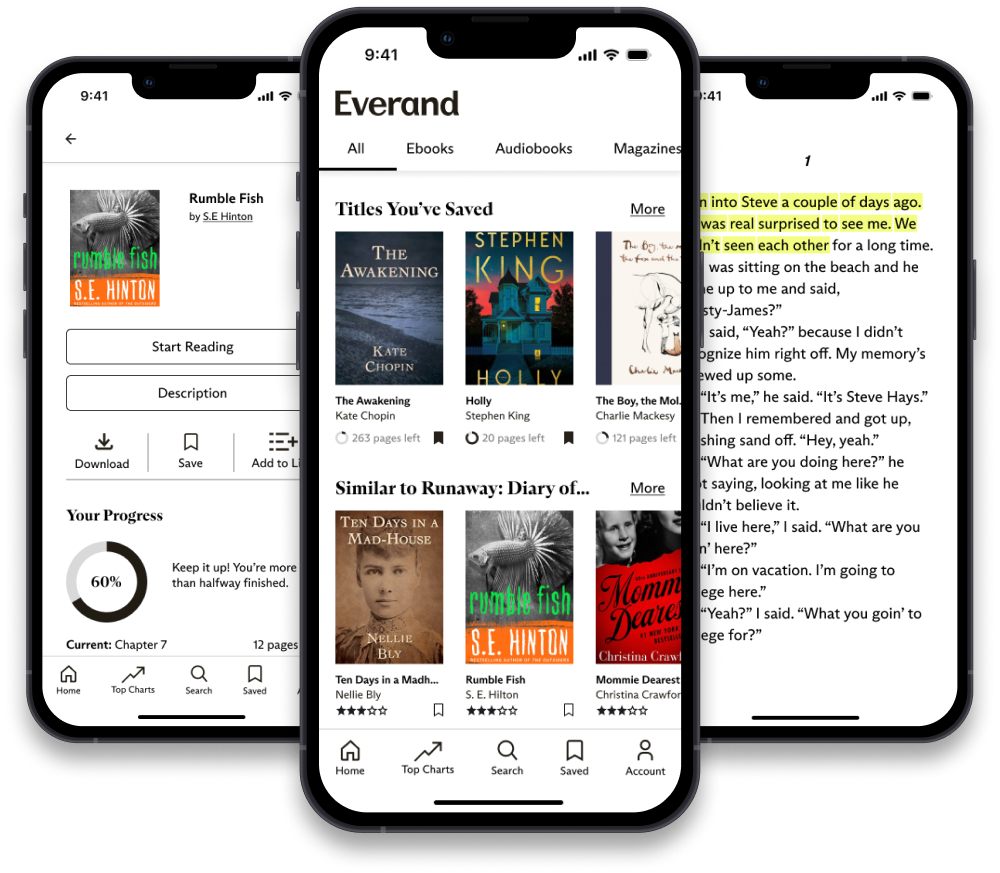
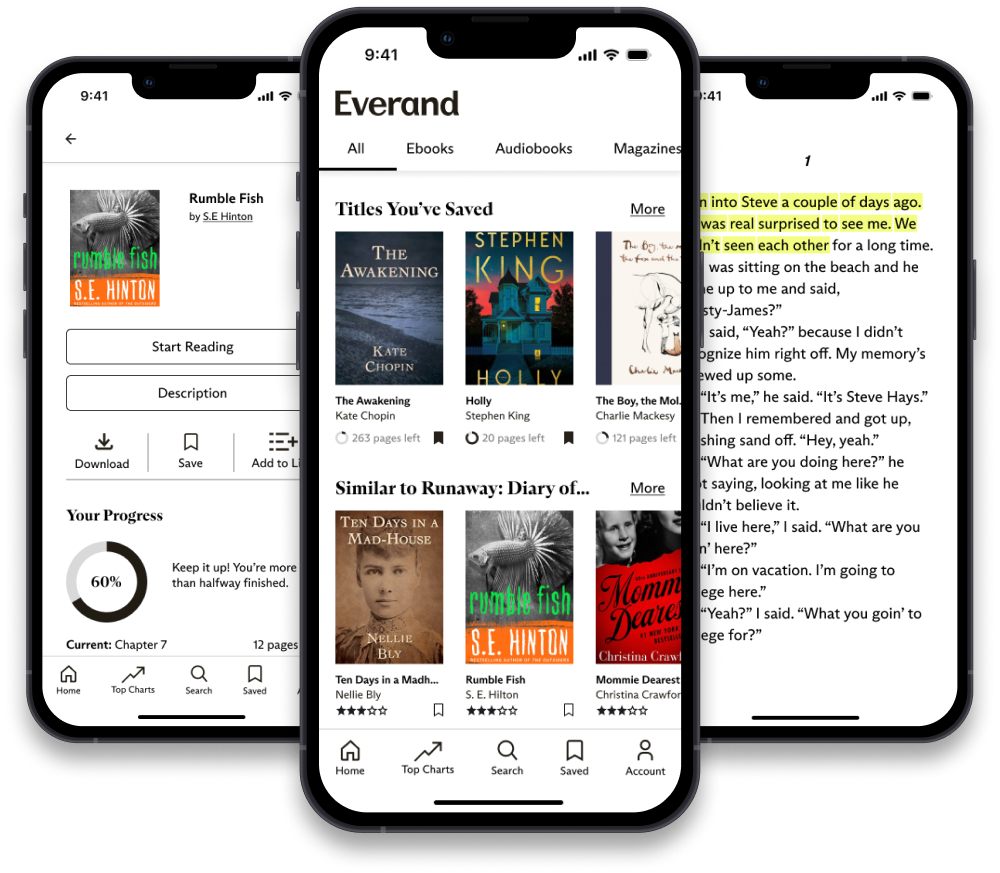
Everand is a digital library app that provides eBooks, audiobooks, and more. At the time of this project, Everand lacked accessibility features, potentially alienating users from productivity. Within this case study, I look at Attention Deficit Hyperactivity Disorder (ADHD) specifically.
Microsoft's Inclusive Design methodology believes in the notion of "Solve for One, extend to many." Invisible disabilities are especially often overlooked when it comes to designing for accessibility. By designing for ADHD which affects 2.6% of adults worldwide, I hope to open up accessibility to a wide range of users.
Users are informed of all helpful reading features.
The audio-visual pairing improves sustained attention.
Keeps user engaged though increased interaction with the app.
Improves motivation and encourages the user to continue their task as they feel rewarded.
The project was broken down into phases following the Double Diamond (colour-coded for convenience!):
I began the Discover stage by doing a Constraint Mapping activity where I brainstormed permanent, situational, and temporary constraints that users of the app with ADHD may have. These were also adopted from Microsoft's Inclusive Design principles and would later help with persona development.
Research consisted of User Research (semi-structured interview and observation) and a Literature Review.
The interview and observation took place virtually with a webcam facing the user so I could see their facial expressions and behaviour as they used Everand. Interview questions were asked before and after the observation for which the user was tasked to read a book of their choice for 10 minutes.
User struggles with extended tasks and non-immediate rewards.
User manages ADHD using planners, checklists, routines, and time pressures.
Easy navigation due to experience with similar apps. Mentions lack of tutorial. Some difficulty with reading task—prefers physical books due to less distractions.
Rewards for reading progress, highlighting parts of the page that have already been read which acts as a checklist to increase feelings of accomplishment.
Scholarly articles related to ADHD, reading, and acessibility were read. Literature reviews of these articles were made and my key findings are as follows:
Using data from all research sources about ADHD, I developed three personas to capture each type of contstraint (permanent, temporary, and situational) centered around attention deficit. Select the cards below to show/hide more details.
Full-time gas station attendant, has ADHD
Full-time bank teller, experiencing grief

3rd year Civil Engineering student, sleep deprived
Analyzing research and creating personas allowed me to develop a possible solution to solve the users’ mismatched interaction.
A venn diagram including all of the possible solutions gathered from each source of research was created. Here, I can hone in on which features are more necessary. Although the tutorial was only mentioned on one side, I felt that it should be considered since it increases user-friendliness. According to an NNGroup article, icons weren't sufficient in letting users know what features were available and therefore a tutorial may be a good idea to implement.
I analyzed the branding and style of the Everand app in order to adapt my features. Below is a summarized style guide.
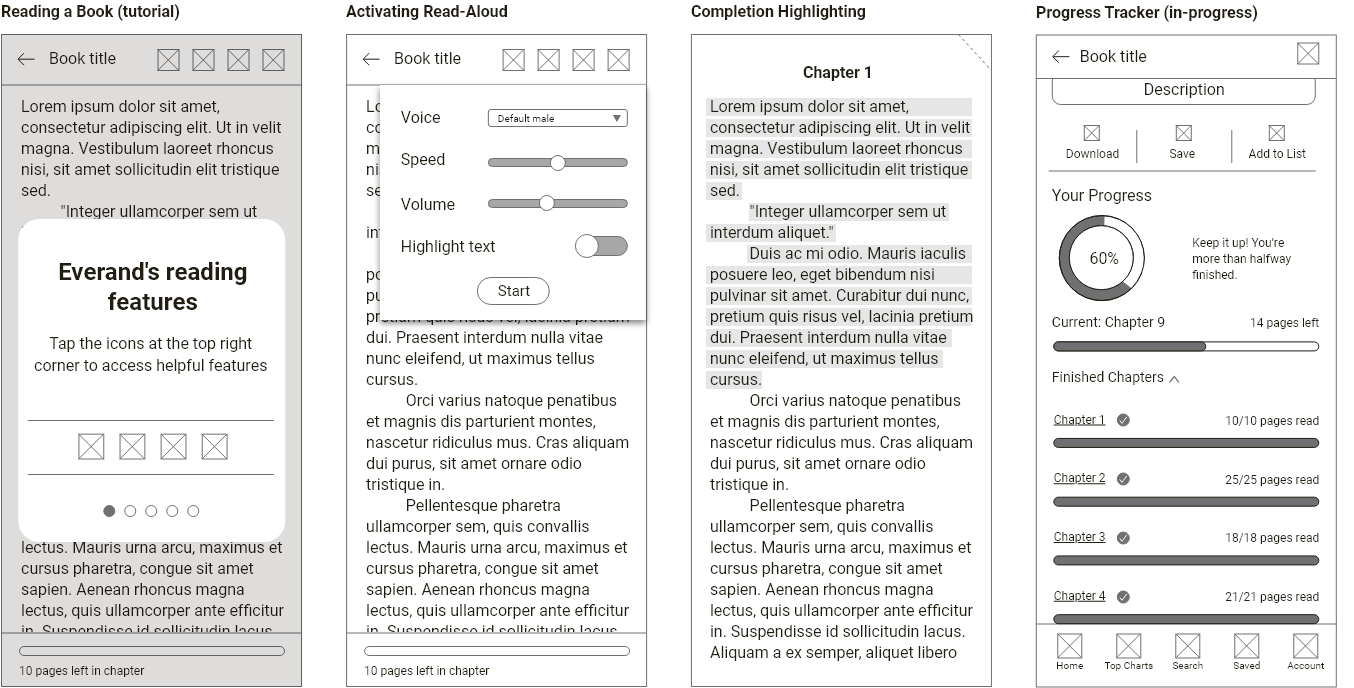
Wireframes were created utilizing the style guide. Low-fidelity wireframes were made first and then later shown to the same participant for feedback. High-fidelity wireframes were optimized based on feedback. In the end, a total of 36 screens were created in order to get the final prototype working.


The same interviewee during the Discover phase was contacted again for feedback. A Qualitative Preference Test of the wireframes and a remote Wizard of Oz of a mid-fidelity prototype was conducted.
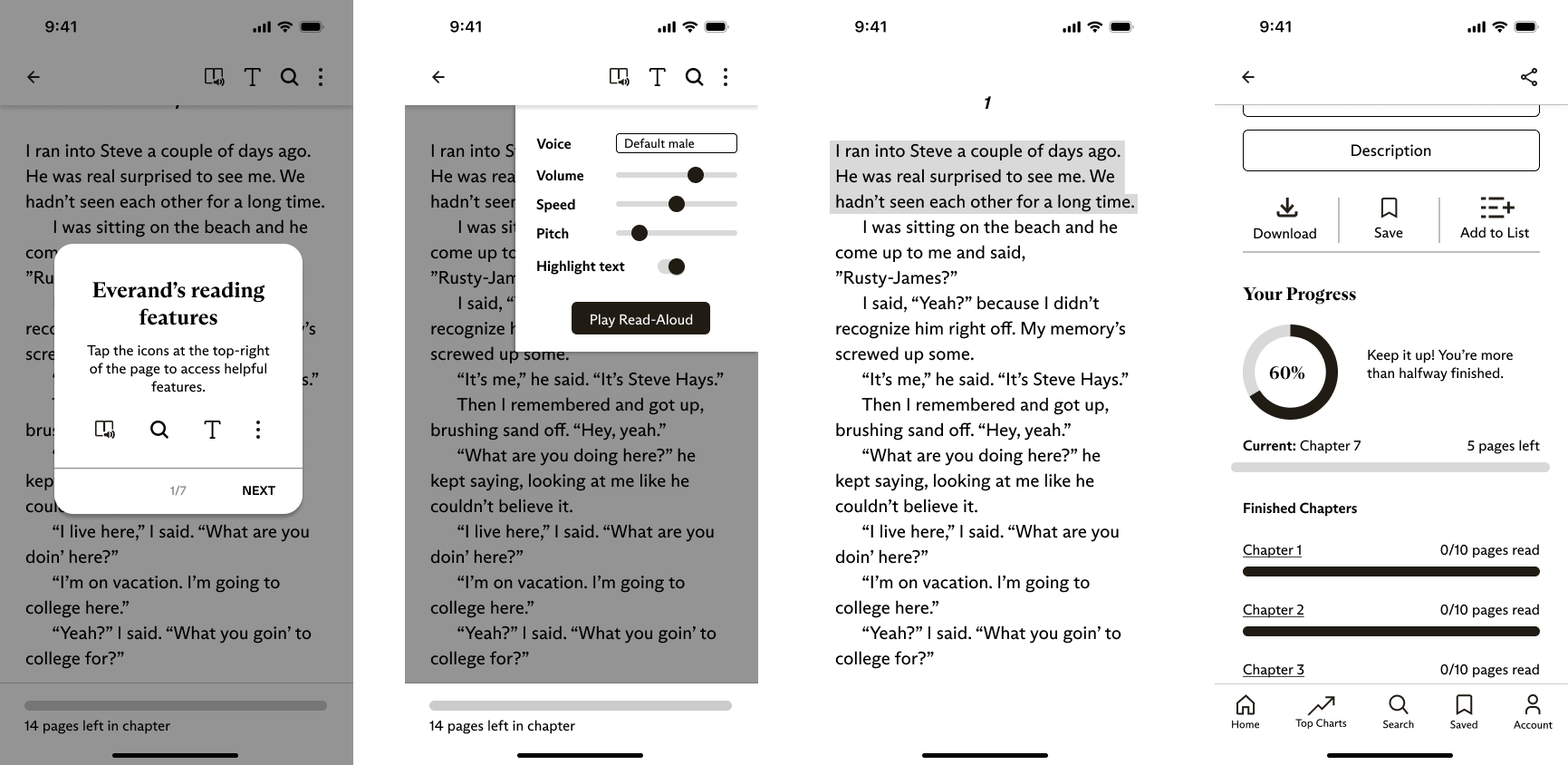
The culmination of research and user testing! The final Everand redesign includes four new features intended
to improve productivity of ADHD users but applies to everyone:
Tutorials, Read-Aloud,
Completion Highlighting, and Progress Tracking.
A video demo is available below.
Invisible disabilities shouldn't be considered less important just because we can't see them. This project reinforced the importance of preliminary research and working with users to reach a solution. As designers, we must consider all possible usability challenges our users face. I was fortunately able to gain a better understanding of users with ADHD by working closely with one which gave me insights that I would have never considered on my own. Each user's experiences are unique and each interaction gives us a new perspective to consider when designing.